Antes que nada otro tutorial en Slice of Linux bastante más completo y es que aqui cualquier ayuda es buena. Y ahora voy con el mio, un escaso más resumido y detallando las fracciónes que te descubriras en el proceso de instalación: Lo primero, partimos de que te habéis descargado la imágen ISO y ya la habéis grabado a CD o USB-Live. La insertas en tu PC y se comienza el proceso de instalación: Tras unos breves instantes, surge el asistente de instalación y nos da 2 opciones: Probar Ubuntu o Instalar Ubuntu. Prefiere Probar Ubuntu si quieres empezar un arranque básico de Ubuntu y poder verificar sobre tu particular maquina como es el Sistema operativo. No se instalara nada en el disco duro, podras navegar por las carpetas y trastear con el sistema y si al final lo decides, proceder a su instalación directamente desde el icono que pone ?Instalar Ubuntu 11.04″ Si lo tienes diáfano desde el comienzo y seleccionas la alternativa ? Instalar Ubuntu ?, comenzara el proceso de instalación y dara origen el asistente que te ira preguntando por las distintos alternativas a usar: Lo primero, comprobara que cumples ciertos requisitos (tienes lugar suficiente en el disco duro, alimentación e internet) o no te dejara continuar la instalación. Hay 2 checks que puedes activar. Instalar actualizaciones. Si detecta versiones más actualizadas de los paquetes a las existentes te instala estás. Esto podrá tambien hacerse a posteriori. Instalar software de tercero (recomendable activarlo). Ubuntu es un sistema que se instala por defecto sin codecs propietarios. Si por ejemplo quieres poder reproducir ciertos formatos de video, o oir musica en formato .mp3, mejor activa ésta alternativa para poder soportar estos codecs. Eso sí, dejarás de ser algo ?más? libre. Pulsa en Continuar. Ahora y según el estado de tu disco duro pueden darse varios casos. Si por ejemplo tu disco duro está limpio sin ninguna otra partición previa de Linux, te dará la alternativa de formatearlo por completo o de editar la tabla de particiones para seleccionar de forma más personalizada como instalarlo. Puede darse tambien el caso de que detecte cierta versión previa (y previo de Linux), entonces te dara la alternativa de actualizarla, o de instalar esta nueva versión como una versión paralela a la existente. Si tu equipo es nuevo, o no tienes dificultades en Borrar toda la información del disco duro prefiere la alternativa ? Borrar el disco e instalar Ubuntu ? (ojo te borra todo, si tienes windows u otro sistema lo perderias). Pero ésta es la alternativa más simple y rápida. Si ya tienes una versión previa de Linux y te interesa puedes escoger la alternativa de ? Actualizar versión existente Si por contra, quieres algo más personalizado o por ejemplo tienes otra partición de sistema operativo (Windows principalmente) que no quieres perder, entonces tendrás que escoger la alternativa ?Particion Avanzada? que te abrira el gestor de particiones y desde el cuál podrás editar, adaptar o crear particiones nuevas. En éste caso debes tener cuidado de no seleccionar ni borrar la particion de windows (no actives el check que dice formatear) y deberás crear una particion nueva para instalar Ubuntu. Si tu partición de windows está muy fragmentada y requieres liberar lugar sobre ella para crear una nueva partición (dividiendo la existente) es recomendable que antes la defragmentes y especialmente SIEMPRE es bueno SACAR UNA COPIA DE SEGURIDAD de todos aquellos probables datos que tengas y que no quieras perder. No entrare en detalles, pero basicamente deberas crear 3 particiones: -una partición de tipo Ext3 o Ext4 para la raiz ?/? - una partición de tipo Ext3 o Ext4 para el home ?/home? y la partición de swap. Si vienes de Windows, te sonara más NTFS que Ext3 y Ext4, básicamente son sistemas de ficheros, NTFS se usa en Win7, y en Linux se usa Ext3 y Ext4 (te recomiendo usar mejor Ext4). No te preocupes mucho en principio, porque una vez instalado Linux podras ver el sistema de ficheros de windows (tras montar la partición de Windows com unidad) y tambien desde Windows podrás alcanzar a los ficheros de Linux usando las dispositivos adecuadas. Puedes descubrir más información sobre como crear particiones en el próximo enlace: El mundo según Linux. Veamos un fácil ejemplo, poseo un disco duro con una particion de Linux previa y la quiero adaptar para sobreescribirla e instalar Ubuntu 11.04. Selecciono por tanto Particion Avanzada ( alternativa Algo más ) y me presenta el estado actual de las particiones: En el ejemplo poseo una particion Linux (Ext4) de 4.8 Gb (seguramente un caso de un Linux con una única particion / para todo) y una particion de intercambio Swap. Voy entonces a dividir la partición actual de 4.8 Gb en 2, una partición para / y otra particion para /home. Selecciona la partición Ext4: Fijate que se ha activado el boton ?Cambiar? que estaba deseleccionado. Pulso sobre el: Ahi en esa nueva ventana que se abre, ya puedo editar las caracteristicas que quiero usar para la particion, asi que indico el dimensión deseado, el tipo de sistema de ficheros, y el punto de montaje (estar particion la usare para el sistema de ficheros raiz (root) / asi que indico como alternativa del desplegable / ). Acepto y se me muestran los nuevos cambios: Evidentemente al haber reducido el dimensión actual de la partición, ahora queda lugar libre. Lo selecciono para crear la otra particion con el punto de montaje /home. Selecciono lugar libre, y pulso en ?Cambiar?, alli vuelvo a asignarle el dimensión, el tipo de sistemas de archivo y como punto de montaje /home: Y asi quedan las particiones definitivas que usare: Tu caso, si no identico, será bastante similar: tendrás 1 unica partición para Linux donde habras creado particiones para /, /home y /swap o tendrás tal vez 1 partición para Windows (que no tocarás para nada) y habras creado 1 partición nueva Linux para instalar sobre ella Ubuntu 11.04. Bueno, esta es la única fracción que puede parecer complicada para un usuario nuevo (pero despues no lo es tanto) y una vez que la hayamos superado, ya procedemos con los pasos de instalación (bastante simples). Tras seleccionar la articula de particiones, Aceptamos y continua el proceso. Se abre una nueva ventana donde nos pide configurar la zona horaria: Luego nos pide configurar el teclado. Aqui seleccionamos el lenguaje que usemos y podemos inclusive teclear texto en la caja de texto destinada a tal resultado para verificar que la configuracion de teclado funciona correctamente: Luego nos pide el nombre de usuario y la contraseña que deseamos usar para entrar en el equipo: Y ya hemos terminado todos los pasos necesarios. Comienza la copia de ficheros y entretanto tanto se muestran diapositivas informativas que podemos ir consultando o realizar otras tareas como navegar por internet: Diapositivas: Y cuando termina la copia de archivos, termina el proceso. Cuando reinicies e inicies sesión, ya podrás escoger con que escritorio empezar (Selecciona Ubuntu para usar Unity,que es el escritorio que arranca por defecto) o seleccion (Clasico) para usar Gnome Clásico:
Un escaso tarde, pero más vale tarde que nunca. Una vez que nos hayamos descargado la ISO de Ubuntu desde el espacio web y ya bien hayamos quemado la imágen ISO a un CD o la montemos en un USB Live, se comienza el proceso de instalación. Trás unos breves instantes surge la pantalla inicial y desde ella seleccionaremos ?instalar ubuntu?: Aparece un mensaje informativo y desde ahi (si lo deseamos) podemos marcar la alternativa ?instalar software de terceros? para que mientras el proceso de instalación se descarguen e instalen codecs que por defecto y asuntos de licencia no se instalan por defecto. En la próximo pantalla y según vuestra configuración nos dará determinadas alternativas de instalación. Por ejemplo podriamos seleccionar ?Borrar disco duro e instalar Ubuntu? si deseamos instalar Ubuntu en todo el disco duro (opción no recomendable si ya poseemos instalado otro Sistema operativo y deseamos conservarlo). Tambien podriamos instalar Ubuntu conviviendo con otro Sistema o inclusive seleccionar ?Algo más? y definir nosotros mismos de forma manual las particiones que vamos a utilizar. Por ejemplo en éste caso simulamos ésta alternativa y entonces nos surge en las alternativas la ruta de vuestro herramienta (disco duro). Lo seleccionariamos, y pulsariamos ?Añadir? para crear una nueva partición. Entonces se abre una nueva ventana donde podemos indicar el dimensión que deseamos asignar y el tipo de partición. Por lo común tendremos que crear 3 particiones: Una para /, otra para /home y otra para swap. / se utilizará para Guardar las aplicaciones que instalemos, /home comúnmente será usada para vuestros datos (ficheros e imagenes) y swap es un lugar temporal de intercambio. En éste caso, seleccionamos crear una partición de 3 Gb de dimensión para / (Punto de montaje). Al pulsar sobre aceptar, ya podremos ver como se distribuye ésta partición sobre el herramienta actual. Seleccionamos ahora el lugar abierta restante y pulsamos en ?Añadir? para crear la segunda partición. En éste caso le damos un lugar de 5 Gb y como punto de montaje /home. Al regresar a la pantalla principal, de nuevo podemos contemplar como se distribuye el lugar. Seleccionamos el lugar abierta restante y creamos la última partición. En éste caso seleccionamos el lugar que queda y definimos la partición como ?área de intercambio?. Al regresar a la pantalla principal, se nos presenta la distribución de particiones y si estamos de acuerdo podriamos pulsar sobre el botón ?Instalar ahora?. Nota que únicamente se presenta como ejemplo orientativo y en función del lugar que tengas abierta en tu disco duro tendrás que definir otros dimensións, pero se aconseja dar más dimensión a la partición /home que es la que usarás para guardar tus ficheros de datos, y un dimensión de 1 o 2 Gb para la de swap, que se utilizará únicamente como lugar temporal de intercambio cuando se agote la memoria RAM. O en su defecto puedes escoger la alternativa de utilizar todo el disco duro o la de compartir lugar con otro sistema operativo y abandonar que ubuntu cree las particiones de forma automática. Tras ello inicia realmente el proceso de instalación (copia de archivos) y mientras el proceso puedes ir seleccionando tu zona horaria. La distribución de teclado que utilizas. Existe una caja de texto donde puedes probar la mezcla de teclas, para verificar que realmente se ajusta a tus necesidades. Y por último indicar el nombre de la máquina, un nombre de usuario y password de entrada que se usará para entrar en el escritorio, una vez que haya finalizado la instalación. Tras ello, continua el proceso de copia de ficheros y se muestran una serie de diapositivas que van informando sobre caracteristicas de Ubuntu. Cuando se completa la instalación, te pide reiniciar la máquina. Desmonta el USB live, o quita el CD de ubuntu y Pulsa en ?reiniciar ahora?. Tras reiniciar de nuevo, podrás alcanzar a la pantalla de entrada al Escritorio. Introduce ahi tu usuario y password. Y bienvenido!, ya estás dentro.
Jockey es una aplicación desarrollada originalmente para Ubuntu que proporciona una interfaz de usuario e integración con el escritorio para la instalación y actualización de controladores de hardware de terceros. Esta aplicación ha sido portada para funcionar en Canaima GNU/Linux, proveyendo a los usuarios de una dispositivo sencillo de usar que les faculta instalar controladores para sus herramientas de hardware como Tarjetas Inalámbricas, de Audio, de Video, Impresoras, etc. Soporte de Hardware en Linux En general, el empleo de controladores de Harware en las distibuciones GNU/Linux ha estado desde siempre lleno de casos en los cuales algunos herramientas, en especial los que recien salen al mercado, no tienen soporte o poseen un soporte limitado, provocando así que los usuarios perciban la sensación de que las distribuciones Linux son de baja calidad porque no reconocen sus herramientas de Hardware. En la actualidad, esta conciencia puede considerarse erronea debido a que el nucleo (kernel) de Linux, incluye soporte a una vasta variedad de herramientas de hardware, y debido al exito acumulado a través de los años, la porción de desarrolladores para este sistema a aumentado y esto ha traido como consecuencia la rápida inclusión de soporte para los herramientas de hardware más recientes en el mercado mundial. De este modo, el principal asunto de Linux con respecto al soporte de herramientas se concentra en la privatización del conocimiento sobre el hardware y el software que lo hace funcionar, dejando las próximos opciones a los desarrolladores de Linux. Esperar a que el fabricante del herramienta desarrolle un controlador libre. Esto significa no poder dar soporte a miles de herramientas entretanto el fabricante no lo haga, además, normalmente, los fabricantes se concentran en sistemas operativos comerciales y dejan de lado el soporte a Linux. Proveer controladores de código fuente cerrado. Cuando los fabricantes generan controladores para Linux de sus dispositivos, usualmente vienen marcados por restricciones de "Derechos de Autor". Hacer ingenieria inversa del funcionamiento del hardware y su interacción con el sistema. El soporte de muchos de los herramientas en Linux, se da a través de la ingeniería inversa, lo cual significa encontrar como funciona el herramienta y que señales envía y/o recibe del sistema. En ocasiones esto significa que no se aprovecharán todas las características del herramienta, que solo el fabricante conoce como activarlas o aprovecharlas. Antecedentes en Canaima El empleo de controladores en Canaima puede partirse en 3 etapas hasta la fecha, cada etapa diferenciada por el método en que se daba soporte a herramientas de hardware. 1ra Etapa: Todos Adentro Durante las primeras versiones de Canaima se distribuían todos los paquetes de controladores que estaban provistos en el repositorio oficial. Esto tenía 2 implicaciones, en primer lugar se estaban distribuyendo paquetes de licencias privativas dentro del contenido fundamento de Canaima, y en segundo lugar, la mayoría de estos controladores no era indispensable en todas las maquinas, es decir se estaba ocupando lugar inindispensable en el disco. 2da Etapa: Canaima Blobs A dividir de Canaima 3.0 se decidió por petición de la comunidad, quitar todos los controladores y cualuquier otro software de licencias privativas, estos deberían ser instalados manualmente por el usuario que los requiriera. De ese modo nace canaima-blobs, una aplicación que se encargaba de instalar TODOS los paquetes de licencias privativas. Canaima Blobs también tuvo sus problemas, básicamente, si querías instalar el plugin de Flash para ver videos en el navegador, canaima-blobs lo descargaba conjuntamente con decenas de megabytes adicionales en controladores y otros paquetes que el usuario no requería. Esto se debía a que Canaima Blobs no sabía como decidir cuales controladores especificos necesitaba el sistema para instalarlos y obviar los innecesarios, además, se mezclo controladores de hardware con aplicaciones comunes como por ejemplo el plugin de Flash. 3ra Etapa: Jockey En el año 2012, al origen del desarrollo de la nueva versión 4.0 de Canaima, en Instituto Nacional de Tecnologías de Información (CNTI) abre un concurso público solicitando a unidades productivas venezolanas la creación de una aplicación que permitiera la detección del hardware del sistema e identificara los controladores necesarios para dicho hardware. Es así que la cooperativa ganadora ofreció la idea de portar desde Ubuntu la aplicación Jockey, añadiendole características adicionales para cumplir con los requerimientos solicitados. Es así que a dividir de la versión 4.0 de Canaima viene incluida esta aplicación. Características de Jockey en Canaima La aplicación Jockey para la detección de Hardware sufrió determinadas transformaciónes para ser incluida en Canaima, a cntinuación se detallan las características tradicionales (de Ubuntu) más las características adicionales añadidas para Canaima. Identifica los herramientas de Hardware presentes en el sistema y decide si poseen o no controladores activos. Detección en Tiempo real de herramientas conectados al sistema (Soporte para herramientas USB). (Solo en Canaima) Notificaciones al usuario de controladores disponibles. Instalación y Configuración de los controladores para el hardware seleccionado. Información detallada de los herramientas detectados, para los casos en que no es probable decidir el controlador (Solo en Canaima). Instalación Aunque Jockey ya viene formado en la instalación Base de Canaima 4.0, en caso de no estar presente puede ser instalado desde el Instituto de Software haciendo una busqueda normal, o se puede instalar por la terminal a través del comando:
A aquellos proyectos que son creados con el fin de dañar computadoras se los conoce debajo el nombre de virus. Estos pequeños proyectos actúan sin el consentimiento ni conocimiento de los usuarios y lo que hacen es adaptar el funcionamiento de las máquinas, borrar información o arruinarla, consumir memoria, entre otras acciones. De acuerdo a los daños que causan en las computadoras, tienen lugar los próximos tipos de virus: Worm o gusano informático: es un malware que radica en la memoria de la computadora y se caracteriza por duplicarse en ella, sin la asistencia de un usuario. Consumen banda ancha o memoria del sistema en mayor medida. Caballo de Troya: este virus se esconde en un proyecto legítimo que, al ejecutarlo, inicia a dañar la computadora. Afecta a la seguridad de la PC, dejándola indefensa y también capta datos que envía a otros sitios, como por ejemplo contraseñas. Bombas lógicas o de tiempo: se activan tras un hecho puntual, como por ejemplo con la mezcla de ciertas teclas o bien en una fecha específica. Si este hecho no se da, el virus permanecerá oculto. Hoax: carecen de la probabilidad de reproducirse por sí mismos y no son verdaderos virus. Son mensajes cuyo contenido no es cierto y que incentivan a los usuarios a que los reenvíen a sus contactos. El meta de estos falsos virus es que se sobrecargue el flujo de información mediante el e-mail y las redes. Aquellos e-mails que hablan sobre la existencia de nuevos virus o la desaparición de cierta persona suelen pertenecer a este tipo de mensajes. De enlace: estos virus varían las direcciones con las que se accede a los ficheros de la computadora por aquella en la que residen. Lo que ocasionan es la imposibilidad de colocar los ficheros almacenados. De sobreescritura: este clase de virus genera la pérdida del contenido de los ficheros a los que ataca. Esto lo logra sobreescribiendo su interior.
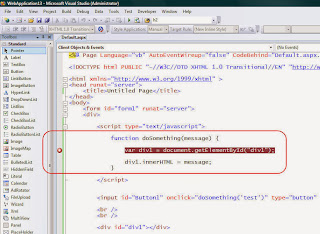
Algunos apariencias prácticos anteriores Antes de lanzarnos en las consideraciones teóricas relativas a la programación, resultaría interesante explicar determinadas dudas que puede presentarse referentes a cómo escribir y publicar páginas dinámicas. Para escribir una página dinámica podemos realizarlo del mismo modo que si lo hiciésemos en HTML. En realidad, el código está constituido exclusivamente de texto y lo único que poseemos que realizar por lo tanto es guardar el archivo texto con una expansión que pueda ser reconocida posteriormente por el servidor. Así, por ejemplo, las páginas de ASP son reconocidas por su expansión "asp" del mismo modo que las de PHP lo son a dividir de extensiones "php" u otras en las que se especifica la versión utilizada ("php3" o "php4"). En muchos casos el servidor nos faculta seleccionar qué tipo de expansión debe ser reconocida para un algun lenguaje por lo que estas extensiones no están totalmente generalizadas aunque son sin duda las más utilizadas. Dado que se trata únicamente de ficheros texto, es probable crear páginas dinámicas a dividir del Bloc de Notas o cualquier otro procesador de texto plano (Texto ASCII, sin códigos extraños como los que pone MS Word). También podemos utilizar los editores clásicos funcionarios para el HTML aunque en este caso, estamos obligados a laborar en modo editar y no en modo gráfico. Esta última probabilidad resulta tanto menos aconsejable cuanto que la mayoría de estos editores no están listos para la programación en estos lenguajes y algunos de ellos (Frontpage en sus versiones previos a la 2000, sin ir más lejos) están dispuestos a borrar aquellos textos que no es capaz de interpretar. Existe un producto en desarrolloweb que explica de forma más detallada el mundo de los editores de páginas Existen sin embargo algunos editores de HTML que si proporcionan ventajas al editar scripts. Tal es el caso del Homesite que presenta coloraciones distintos en función de la sintaxis del proyecto lo cual faculta una lectura más fácil. Además, hay otra serie de editores más pensados para páginas dinámicas en común o para determinado lenguaje en particular. Una vez el proyecto realizado, el paso inmediato es el de ejecutarlo. Como ya ha sido explicado, los lenguajes de lado servidor ejecutan los scripts en el propio servidor y envían el fruto en forma de código HTML al cliente (navegador). Resulta obvio que para probar entonces el proyecto es indispensable colgar por FTP los ficheros que lo componen en el servidor y realizar la petición desde el navegador. En principio, no es por tanto probable el laborar offline a dividir de ficheros alojados en el disco duro tal y como hacíamos con el HTML. Esto en verdad no es completamente cierto ya que tiene lugar la probabilidad de convertir vuestro propio ordenador en servidor web personal de forma que podemos laborar en local sin necesidad de estar conectados continuamente lo cual podría representar un asunto para aquellos que tengan que pagar una registra telefónica al estar conectados por modem asimismo de resultar más juicioso ya que que un servidor no es el espacio ideal para realizar vuestros pinitos en un lenguaje que no controlamos suficientemente. Bucles infinitos, variables no cerradas y otra serie de irregularidades pueden estar consumiendo recursos significativos en perjuicio de los usuarios que estén accediendo a otras paginas albergadas por este servidor. Como puede verse, la manera de operar resulta casi análoga a lo que hacíamos para vuestro espacio estático y no muestra ninguna complicación aparente. Cabe resaltar que, como ya se ha dicho anteriormente, para poder servirse de estos lenguajes de lado servidor, es imprescindible que el servidor esté listo para leer las páginas programadas en un lenguaje no comprendido por el navegador. Dichos servidores son en su mayor mayoría de pago lo cual agrega ciertas limitaciones económicas al proyecto.
Concepto de páginas dinámicas Muy probablemente, estimado lector, seas una persona más o menos familiarizada con el lenguaje HTML y con toda seguridad hayas extendido determinado espacio basado en esta herramienta. En verdad el HTML no es lenguaje de programación sino, más bien, se trata de un lenguaje descriptivo que tiene como objeto dar formato al texto y las imágenes que pretendemos visualizar en el navegador. A dividir de este lenguaje somos capaces de introducir enlaces, seleccionar el dimensión de las fonts o intercalar imágenes, todo esto de una forma prefijada y en ningún caso inteligente. En efecto, el HTML no faculta el hacer un simple cálculo matemático o crear una página de la nada a dividir de una fundamento de datos. A decir verdad, el HTML, aunque muy provechoso a pequeña escala, resulta bastante limitado a la hora de concebir masivos sitios o portales. Es esta deficiencia del HTML la que ha hecho indispensable el manejo de otros lenguajes accesorios mucho más versátiles y de un aprendizaje relativamente más complicado, capaces de contestar de forma inteligente a las demandas del navegador y que facultan la automatización de algunas tareas tediosas e irremediables como pueden ser las actualizaciones, el tratamiento de pedidos de una tienda virtual... Estos lenguajes capaces de recrear a dividir de ciertos "scripts" un sinfín de páginas automatizadas son los protagonistas de este concepto de páginas dinámicas. Este manual, que no es mas que una introducción a otros manuales en curso de redacción, esta dedicado a aquellos que sienten que el HTML se les queda corto para hacer sus programas y que, sin tener ni idea de programar, quieren dar el paso y darle un nuevo aire a sus páginas sin por ello pasar por experiencias traumáticas debidas a su poca afinidad con los lenguajes informáticos. El contenido ha sido, por lo tanto, deliberadamente simplificado y será ampliado posteriormente a dividir de anexos y productos de gran nivel para que pueda ser también utilizado por aquellos que ya están familiarizados con este tipo de lenguajes.
Entradas populares
-
Casos de Uso (Use Case) Introducción El diagrama de casos de uso representa la forma en como un Cliente (Actor) opera con el sistem...
-
La destrucción de objetos en Java a.) La destrucción de los objetos Cuando un objeto no va a ser empleado, el lugar de memoria de ...
-
Una de las objetivos de la arquitectura EJB es la de poder escribir de forma fácil aplicaciones de negocio orientadas a objetos y distribuid...
-
RDBMS Dialecto DB2 org.hibernate.dialect.DB2Dialect DB2 AS/400 org.hibernate.dialect.DB2400Dialect DB2 OS390 org.hiber...
-
En mi trabajo hemos arrastrado un problema de de rendimiento del servidor de aplicaciones Apache-Tomcat, El que básicamente consiste en qu...
-
Hibernate provee algúnas formas de ejecutar un mismo Query HQL devolviendo los frutos de diferentes formas. La interfaz que se emplea para l...
-
/** * Se calcula la diferencia de días entre dos fechas. * @param primerFecha que se va a calcular * @param segundaFecha que se ...
-
la composición en Java Otro tipo de relacion muy habitual en los diseños de los proyectos es la composicion. Los objetos suelen estar...
-
Limitaciones en la herencia en Java Todos los campos y métodos de una clase son siempre accesibles para el código de la misma clase. ...
Categories
- actores (1)
- android (1)
- Apache Tomcat (1)
- ArtMor Games (1)
- calcularDiferenciaFechas (1)
- calendar (1)
- caso de uso (1)
- clonacion en java (1)
- clonar (1)
- Control de excepciones (1)
- diagramas (1)
- diferencia (1)
- ejemplo (1)
- elementos (1)
- entretenimiento (1)
- errores (1)
- Errores comunes en Java (1)
- excepciones (1)
- facebook (1)
- fecha (1)
- flash (180)
- flash player (180)
- Formatear una fecha (1)
- games (1)
- herencia en java (1)
- in java (180)
- ios (1)
- java (4)
- java developer software (180)
- java development (180)
- java java (180)
- java mail (1)
- java software developer (180)
- java web development (180)
- juegos (1)
- JVM (1)
- NullPointerException (1)
- object (1)
- para que sirve (1)
- SimpleDateFormat (1)
- software developer java (180)
- String (1)
- sun (180)
- Throwable (1)
- tipos (1)
- tls (1)
- Tuning (1)
- use case (1)
Artículos
-
▼
2014
(225)
- ► septiembre (22)
-
▼
febrero
(20)
- Java, Instalar Ubuntu 11 Natty Narwhal paso a paso
- Java, Instalar Ubuntu 12 Precise Pangolin paso a paso
- Java, Instalar y configurar un Servidor DHCP en we...
- Java, Instalar y configurar un servidor DNS en webmin
- Java, Introducción a Amazon Web Services
- Java, Introducción a Jockey, el detector de hardware
- Java, Java Ejercicios Básicos de Arrays Resueltos 1
- Java, Java programadores
- Java, java web development, Actualizar las páginas
- Java, Java Web Development, Algunos aspectos práct...
- Java, java web development, Alojar las páginas
- Java, Java Web Development, Concepto de páginas di...
- Java, Java Web Development, Conceptos básicos de p...
- Java, Java Web Development, Conceptos básicos de p...
- Java, java web development, Construir las páginas
- Java, java web development, crear tu primera págin...
- Java, java web development, Cómo actualizar página...
- Java, java web development, Cómo es una web por de...
- Java, java web development, Documento por defecto
- Java, java web development, Editores de HTML
-
►
2013
(169)
- ► septiembre (5)
Seguidores
-
Conozcamos Costa Rica. Limón - Hola mi gente hermosa, de viaje por Costa Rica no puedes dejar de visitar una de las provincias más bellas y paradisíacas de Costa Rica, por supuesto te h...Hace 7 años
-
Chistes y humor de Nicolas Maduro, regresamos con fuerza. - Nicolas Maduro, el hombre más inteligente de Venezuela: Un avión se va a estrellar, a bordo: Nicolás Maduro, el Papa y un niño colombiano… ¡Y sólo dos p...Hace 8 años
-
Soğuk Güneş - Soğuk Güneş Bölüm 1 Özlemek ile hasret arasında kocaman bir fark vardır aslında. Hasret özlemin bir kaç beden büyüğüdür. Hasret acıtır, hasret kanatır....Hace 9 años
-
Especial del humor, ¡Comunicación! Blog de Víctor Solano - Este Est post es de agradecimiento a Nicolás Martínez, editor de Diarionocturno.com (la ?mejor página colombiana de humor?, según la revista Semana ), qui...Hace 11 años
-