En JavaScript las operaciones con números y cadenas de caracteres (en inglés strings) pueden ocasionar frutos no esperados.
Suma vs. concatenación
var foo = 1
var cantina = '2'
console.log(foo + bar) // yerro La consola de depuración presenta 12
Forzar a una cadena de caracteres actuar como un número
var foo = 1
var cantina = '2'
// el constructor 'Number' obliga a la cadena comportarse como un número
console.log(foo + Number(bar)) // la consola de depuración presenta 3
El constructor Number cuando es llamado como una función (como se presenta en el ejemplo) obliga a su argumento a comportarse como un número. También es probable utilizar el operador de suma unaria entregando el mismo fruto
Forzar a una cadena de caracteres actuar como un número (utilizando el operador de suma unaria)
console.log(foo + +bar)
Los operadores básicos facultan manipular valores.
Concatenación
var foo = 'hello'
var cantina = 'world'
console.log(foo + ' ' + bar) // la consola de depuración presenta 'hello world'
Multiplicación y división
2 * 3
2 / 3
Incrementación y decrementación
var i = 1
var j = ++i // incrementación previa j es idéntico a 2 i es idéntico a 2
var k = i++ // incrementación posterior k es idéntico a 2 i es idéntico a 3
En spring puedes definir que todos los methodos q no realizan una modification de datos creen una transaction readOnly esto evitara que hibernate instancie todo el aparataje que faculta hacer rollback con esto la transaction va a consumir menos memoria e ira un escaso mas veloz
Aqui el bean del cual eradan todos los beans de la capa servicio de nuestra application
bean id=service abstract=true class=org.springframework.transaction.interceptor.TransactionProxyFactoryBean
property name=transactionManager ref=transactionManager
property name=transactionAttributes
props
prop key=crear*PROPAGATION_REQUIRED-Exceptionprop
prop key=modificar*PROPAGATION_REQUIRED-Exceptionprop
prop key=suprimir*PROPAGATION_REQUIRED-Exceptionprop
prop key=*PROPAGATION_REQUIREDreadOnlyprop
props
property
bean
y todos los bean de la capa de servicio determinan como padre a esta bean para heredar la configuation de transacciones
bean id=myBean parent=service ....
En el mundo Java una de las librerías que más se emplea para implementar logs es log4j (//logging.apache.org/log4j/). En nuestro caso vamos a emplear como fachada del sistema el Jakarta Commons Logging para eludir acoplarnos a una implementación concreta en un futuro.
Hasta aquí no descubro nada nuevo. El asunto puede venir cuando no configuramos de manera eficiente nuestro sistema pudiendo provocar ineficiencia y pérdidas de rendimiento. Vamos a ver un ejemplo bastante común de configuración de un sistema de logs.
El ejemplo emplea Spring Framework en su versión 3.0 para configurar las clases necesarias.
Paso 1 Escribimos el test del servicio que deseamos probar. Como es un ejemplo el test es fácil quedando así
package com.farmerdev.spring.logs
import javax.inject.Inject
import org.junit.Assert
import org.junit.Test
import org.junit.runner.RunWith
import org.springframework.test.context.ContextConfiguration
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner
import com.farmerdev.spring.logs.services.SimpleService
@ContextConfiguration(classpathspring/context-test.xml)
@RunWith(SpringJUnit4ClassRunner.class)
public class SimpleTradicionaLogTest {
@Inject
private SimpleService simpleService
@Test
public void simpleTraditionalLogging(){
simpleService.businessMethod()
Assert.assertNotNull(simpleService)
}
}
Paso 2 El fichero de configuración del test con spring es (context-test.xml)
?xml version=1.0 encoding=UTF-8?
beans xmlns=//.springframework.org/schema/beans
xmlnsxsi=//.w3.org/2001/XMLSchema-instance
xmlnscontext=//.springframework.org/schema/context
xmlnsp=//.springframework.org/schema/p
xsischemaLocation=//.springframework.org/schema/beans //.springframework.org/schema/beans/spring-beans.xsd
//.springframework.org/schema/context //.springframework.org/schema/context/spring-context-3.0.xsd
import resource=classpathspring/context-root.xml
beans
Este fichero a su vez importa el otro fichero global llamado context-root.xml
?xml version=1.0 encoding=UTF-8?
beans xmlns=//.springframework.org/schema/beans
xmlnsxsi=//.w3.org/2001/XMLSchema-instance
xmlnscontext=//.springframework.org/schema/context
xsischemaLocation=//.springframework.org/schema/beans //.springframework.org/schema/beans/spring-beans.xsd
//.springframework.org/schema/context //.springframework.org/schema/context/spring-context-3.0.xsd
contextcomponent-scan base-package=com.farmerdev.spring.logs
beans
Con la etiquetaconseguimos que Spring incluya todos los beans que se encuentren anotados con @Service dentro de su contexto es decir los pueda gestionar su contenedor.
Paso 3 Necesitamos el fichero de configuración del log4j
log4j.rootCategory=INFO stdout
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %n
Paso 4 Nos disponemos a escribir el código del servicio que estamos implementando
4.1 Primero la interfaz
package com.farmerdev.spring.logs.services
public interface SimpleService {
void businessMethod()
}
4.2 Ahora la implementación
package com.farmerdev.spring.logs.services
import org.apache.commons.logging.Log
import org.apache.commons.logging.LogFactory
import org.springframework.stereotype.Service
@Service
public class SimpleServiceImpl implements SimpleService {
private static final Log logger = LogFactory.getLog(SimpleServiceImpl.class)
public void businessMethod() {
logger.info( ----- Log trace example ---)
}
}
Podemos observar que la clase de log (Log) pertenece realmente a la librería Jakarta Commons Logging que utilizamos para eludir acoplar nuestro código a una implementación concreta. Será Commons Logging el que utilizará Log4J finalmente.
Si ejecutamos la aplicación en nuestro editor favorito obtendremos las próximos trazas (se han omitido determinadas para simplificar el resultado)
2011-10-10 123839736 INFO [org.springframework.beans.factory.support.DefaultListableBeanFactory] -
2011-10-10 123839753 INFO [com.farmerdev.spring.logs.services.SimpleServiceImpl] - < ----- Log trace example --->
2011-10-10 123839758 INFO [org.springframework.context.support.GenericApplicationContext] -
El asunto de esta configuración es que estamos formando una instancia de Log para cada una de las clases de la aplicación. Al ser una propiedad static solo tendremos una instancia por clase pero si nuestra aplicación está compuesta por N clases nos encontraremos con N instancias Log asociadas. Esto puede repercutir en un mayor consumo de memoria al tener muchas instancias Log. Además nos encontramos con código duplicado para conseguir la instancia del log en todas nuestras clases.
¿Cómo podemos mejorar nuestro sistema de logs?
Logs con Spring
Pues aprovechamos que usamos Spring para hacer una serie de cambios en nuestras clases
Paso 1 Modificación del servicio
package com.farmerdev.spring.logs.services.impl
import javax.inject.Inject
import org.apache.commons.logging.Log
import org.apache.commons.logging.LogFactory
import org.springframework.stereotype.Service
import com.farmerdev.spring.logs.services.SimpleService
@Service
public class SimpleServiceImpl implements SimpleService {
@Inject
private Log logger
public void businessMethod() {
logger.info( ----- Log trace example ---)
}
}
Como podemos observar estamos utilizando toda la potencia de Spring 3 y su anotación @Inject para hacer la inyección de dependencias de la clase de Log. Delegamos por tanto toda la gestión y creación de la clase de log a Spring.
Paso 2 Debemos agregar la configuración del logger en Spring
?xml version=1.0 encoding=UTF-8?
beans xmlns=//.springframework.org/schema/beans
xmlnsxsi=//.w3.org/2001/XMLSchema-instance
xmlnscontext=//.springframework.org/schema/context
xmlnsp=//.springframework.org/schema/p
xsischemaLocation=//.springframework.org/schema/beans //.springframework.org/schema/beans/spring-beans.xsd
//.springframework.org/schema/context //.springframework.org/schema/context/spring-context-3.0.xsd
contextcomponent-scan base-package=com.farmerdev.spring.logs
bean id=mylog class=org.springframework.beans.factory.config.CommonsLogFactoryBean
plogName=myLog
beans
La traza que obtenemos es la próximo
2011-10-10 125312351 INFO [myLog] - < ----- Log trace example --->
2011-10-10 125312351 INFO [myLog] -
Hemos conseguido que aparezcan nuestras trazas pero podemos observar que no surgen el nombre de las clases donde se han producido esas trazas. Lo único que surge es myLog que es el nombre con que anteriormente configuramos el log en Spring.
Lo único que debemos cambiar para solucionar este asunto es el fichero de configuración de log4j (log4j.properties). Donde antes aparecía
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %n
Ahora lo sustituimos por
log4j.appender.stdout.layout.ConversionPattern=%d %p [%C] - %n
Vemos que el cambio consiste en cambiar c por C. Tan fácil como esto así conseguiremos que lo que aparezca sea el nombre donde se genera la traza. Algo como esto
2011-10-10 125706020 INFO [com.farmerdev.spring.logs.services.impl.SimpleServiceImpl] - < ----- Log trace example --->
2011-10-10 125706023 INFO [com.farmerdev.spring.logs.services.impl.JustAnotherServiceImpl] -
- abstract
- boolean
- break
- byte
- case
- catch
- char
- class
- const
- continue
- debugger
- default
- delete
- do
- double
- else
- enum
- export
- extends
- final
- finally
- float
- for
- function
- goto
- if
- implements
- import
- in
- instanceof
- int
- interface
- long
- native
- new
- package
- private
- protected
- public
- return
- short
- static
- super
- switch
- synchronized
- this
- throw
- throws
- transient
- try
- typeof
- var
- void
- volatile
- while
- with
Utilice una clase Dirección para encapsular calle distrito estado código postal. Esto promueve la reutilización de código y simplifica la refabricación.
Declare las propiedades identificadoras en clases constantes
Las propiedades identificadoras son opcionales en Hibernate. Tiene lugar todo tipo de razones por las que debe usarlas. Recomendamos que los identificadores sean 'sintéticos' es decir generados sin ningún significado empresarial.
Identifique las llaves naturales
Identifique las claves naturales de todas las entidades y mapéelas usando natural-id. Implemente equals() y hashCode() para comdetener las propiedades que componen la clave natural.
Coloque cada mapeo de clase en su propio fichero
No use un sólo documento monolítico de mapeo. Mapee com.eg.Foo en el archivo com/eg/Foo.hbm.xml. Esto tiene sentido particularmente en un ámbito de equipo.
Cargue los mapeos como recursos
Despliegue los mapeos junto a las clases que mapean.
Considere el externalizar las cadenas de petición
Esta es una buena práctica si sus consultas llaman a funciones SQL que no son del estándar ANSI. Externalizar las cadenas de consulta a ficheros de mapeo hará la aplicación más portátil.
Use variables de vinculación.
Al idéntico que en JDBC siempre remplace los valores no persistentes con ?. No use la manipulación de cadenas para unir un valor no constante en una consulta. También considere utilizar parámetros con nombre en las consultas.
No administre sus particulares conexiones JDBC
Hibernate deja a la aplicación administrar las conexiones JDBC pero este enfoque debe considerarse como el último medio. Si no puede utilizar los provedores de conexión incorporados considere proveer su particular implementación de org.hibernate.connection.ConnectionProvider.
Considere utilizar un tipo personalizado
Supónga que tiene un tipo Java de una biblioteca que requiere hacerse persistente pero que no provee los métodos de entrada necesarios para mapearlo como un componente. Debe analizar el implementar org.hibernate.UserType. Este enfoque libera al código de aplicación de implementar modificaciones a/desde un tipo Hibernate.
Utilice JDBC codificado a mano cuando se encuentre atascado
En áreas de rendimiento crítico del sistema algunos tipos de operaciones podrían beneficiarse del JDBC directo. Sin embargo no asuma que JDBC es necesariamente más rápido. Por favor espere hasta que sepa que se descubre realmente atascado. Si requiere utilizar JDBC directo puede abrir una Session de Hibernate envuelva su operación JDBC como un objeto org.hibernate.jdbc.Work usando esa conexión JDBC. De esta forma puede usar aún la misma táctica de transacción y el mismo proveedor de conexiones subyacente.
Comprenda el vaciado de Session
A veces la sesión sincroniza su estado persistente con la fundamento de datos. El rendimiento se verá afectado si este proceso ocurre con demasiada frecuencia. A veces puede minimizar el vaciado innecesario deshabilitando el vaciado automático o inclusive cambiando el orden de las consultas u otras operaciones en una transacción en propia.
En una arquitectura con tres niveles considere el utilizar objetos separados
Al usar una arquitectura de servlet/sesión puede pasar objetos constantes en el bean de sesión hacia y desde la capa del servlet/JSP. Use una sesión nueva para atender el servicio de cada petición. Use Session.merge() o Session.saveOrUpdate() para sincronizar los objetos con la fundamento de datos.
En una arquitectura con dos niveles considere el utilizar contextos largos de persistencia
Las transacciones de la fundamento de datos tienen que ser tan cortas como sea probable para conseguir una mejor escalabilidad. Sin embargo con frecuencia es indispensable implementar transacciones de aplicación de larga ejecución una sola unidad de esfuerzo desde el punto de vista de un usuario. Una transacción de aplicación puede abarcar muchos ciclos de petición/respuesta del cliente. Es común usar objetos separados para implementar transacciones de aplicación. Una opción adecuada en arquitecturas de dos niveles es mantener una sesión de un sólo contacto de persistencia abierto para todo el ciclo de vida de la transacción de aplicación. Despues simplemente desconectar de la conexión JDBC al final de cada petición y reconectar al comienzo de la petición subsecuente. Jamás comparta una sesión única a través de más de una transacción de aplicación o estará trabajando con datos desactualizados.
No trate las excepciones como recuperables
Esto es más bien una práctica necesaria más que una práctica recomendada. Cuando ocurra una excepción deshaga la Transaction y cierre la Session. Si no lo hace Hibernate no puede garantizar que el estado en memoria representa con precisión el estado persistente. Por ejemplo no utilice Session.load() para decidir si una instancia con el identificador dado tiene lugar en la fundamento de datos en cambio use Session.get() o una consulta.
Prefiera una recuperación perezosa para las asociaciones
No utilice con frecuencia la recuperación temprana. Use proxies y colecciones perezosas para la mayoría de asociaciones a clases que probablemente no se encuentren en el caché de segundo nivel. Para las asociaciones a clases en caché donde hay una posibilidad de entrada a caché extremadamente alta deshabilite explícitamente la recuperación temprana usando lazy=false. Cuando la recuperación por unión sea adecuada para un caso de uso en propia utilice una consulta con un left join fetch.
Use el patrón de sesión libre en vista o una fase de ensamblado disciplinada para eludir dificultades con datos no recuperados.
Hibernate libera al desarrollador de escribir tediosos objetos de transferencia de datos (DTO del inglés Data Transfer Objects). En una arquitectura típico de EJB los DTOs tienen un propósito doble primero atacan el asunto de que los beans de entidad no son serializables. Segundo determinan implícitamente una fase de ensamblado cuando se recuperan y se forman (marshalling) todos los datos a usar por la vista en los DTOs antes de devolver el control al nivel de presentación. Hibernate elimina el primer propósito. Sin embargo aún requiere una fase de ensamblado a menos de que esté listo para tener el contexto de persistencia (la sesión) abierto a través del proceso de entrega de la vista. Piense en sus métodos empresariales como si tuviesen un contrato estricto con el nivel de presentación sobre qué datos están disponibles en los objetos separados. Esta no es una limitación de Hibernate. Este es un requerimiento importante de entrada seguro a datos transaccionales.
Considere abstraer su lógica empresarial de Hibernate
Oculte el código de entrada a datos de Hibernate detrás de una interfaz. Combine los patrones DAO y sesión local de hilo. Inclusive puede realizar determinadas clases constantes por recurso de JDBC escrito a mano asociadas a Hibernate por recurso de un UserType. Sin embargo este consejo va para las aplicaciones suficientemente masivos. No es apropiado para una aplicación con cinco tablas.
No utilice mapeos de asociación exóticos
Son raros los casos de uso de asociaciones reales muchos-a-muchos. La mayor fracción del tiempo requiere información adicional almacenada en una tabla de enlace. En este caso es mucho mejor usar dos asociaciones uno-a-muchos a una clase de enlace intermedio. De hecho la mayoría de las asociaciones son uno-a-muchos y muchos-a-uno. Por esta razón debe tener cuidado al utilizar cualquier otro estilo de asociación.
Prefiera las asociaciones bidireccionales
Las asociaciones unidireccionales son más difíciles de consultar. En una aplicación grande casi todas las asociaciones deben ser navegables en ambas direcciones en consultas.
La recuperación en lotes para clases/entidades es más fácil de comprender. Considere el próximo ejemplo en tiempo de ejecución tiene 25 instancias de Cat cargadas en una Session y cada Cat tiene una referencia a su owner una Person. La clase Person está mapeada con un proxy lazy=true. Si ahora itera a través de todos los cats y llama a getOwner() para cada uno Hibernate por defecto ejecutará 25 declaraciones SELECT para recuperar los dueños proxies. Puede afinar este comportamiento especificando un batch-size en el mapeo de Person
class name=Person batch-size=10
...class
Hibernate ahora ejecutará sólamente tres consultas el patrón es 10 10 5.
También puede habilitar la recuperación en lotes para colecciones. Por ejemplo si cada Person tiene una colección perezosa de Cats y hay 10 personas actualmente cargadas en la Session iterar a través de las 10 personas generará 10 SELECTs uno para cada llamada a getCats(). Si habilita la recuperación en lotes para la colección de cats en el mapeo de Person Hibernate puede recuperar por adelantado las colecciones
class name=Person
set name=cats batch-size=3
...
set
class
Con un batch-size de 3 Hibernate cargará las colecciones 3 3 3 1 en cuatro SELECTs. Una vez más el valor del atributo depende del número esperado de colecciones sin inicializar en una Session en propia.
La recuperación de colecciones en lotes es particularmente útil si tiene un árbol anidado de ítems por ejemplo el típico patrón de cuenta de materiales. Sin embargo un conjunto anidado o una ruta materializada podría ser una mejor opción para árboles que sean de lectura en la mayoría de los casos.
colecciones de valores
Asociaciones uno-a-muchos
Aociaciones muchos-a-muchos
Esta clasificación distingue las algúnas tablas y relaciones de clave foránea pero no nos dice absolutamente todo lo que necesitamos saber sobre el modelo relacional. Para comprender completamente la articula relacional y las características de rendimiento debemos analizar la articula de la clave primaria que Hibernate emplea para actualizar o borrar filas de colección. Esto sugiere la próximo clasificación
colecciones indexadas
conjuntos (sets)
bolsas (bags)
Todas las colecciones indexadas (mapas listas y arrays) tienen una clave principal que consiste de las columnas key e index. En este caso las actualizaciones de colecciones son extremadamente eficientes. La clave principal puede ser indexada eficientemente y una fila en propia puede ser localizada cuando Hibernate intenta actualizarla o borrarla.
Los conjuntos tienen una clave principal que consiste de key y columnas de fundamentos. Esto puede ser menos eficiente para algunos tipos de fundamentos de colección particularmente fundamentos compuestos o texto largo o campos binarios ya que la fundamento de datos puede no ser capaz de indexar una clave principal compleja eficientemente. Sin embargo para asociaciones uno a muchos o muchos a muchos particularmente en el caso de los identificadores sintéticos es posible que sólo sea idéntico de eficiente. Si desea que SchemaExport realmente cree la clave principal de un set tiene que declarar todas las columnas como not-null=true.
Los mapeos de idbag determinan una clave delegada de modo que siempre resulten eficientes de actualizar. De hecho son el mejor caso.
Los bags son el peor caso ya que un bag faculta valores de fundamentos duplicados y no tiene ninguna columna índice no puede definirse ninguna clave principal. Hibernate no tiene manera de diferenciar entre filas duplicadas. Hibernate resuelve este asunto quitando por completo con un sólo DELETE y recreando la colección siempre que cambia. Esto puede ser muy ineficiente.
Para una asociación uno-a-muchos la clave principal puede no ser la clave principal física de la tabla de la fundamento de datos. Inclusive en este caso la clasificación previo es útil todavía. Refleja cómo Hibernate localiza filas individuales de la colección.
A continuación se muestran determinadas técnicas comunes para la selección de fundamentos
Selección de fundamentos en fundamento a su ID
$('#myId') // notar que los IDs deben ser únicos por página
Selección de fundamentos en fundamento al nombre de clase
$('div.myClass') // si se especifica el tipo de fundamento
// se mejora el rendimiento de la selección
Selección de fundamentos por su atributo
$('input[name=first_name]') // tenga cuidado que puede ser muy lento
Selección de fundamentos en manera de selector CSS
$('#contents ul.people li')
Pseudo-selectores
$('a.externalfirst') // selecciona el primer fundamento a
// con la clase 'external'
$('trodd') // selecciona todos los fundamentos tr
// impares de una tabla
$('#myForm input') // selecciona todos los fundamentos del tipo input
// dentro del formulario #myForm
$('divvisible') // selecciona todos los divs visibles
$('divgt(2)') // selecciona todos los divs excepto los tres primeros
$('divanimated') // selecciona todos los divs actualmente animados
Nota
Cuando se emplean los pseudo-selectores visible y hidden jQuery comprueba la visibilidad actual del fundamento pero no si éste posee asignados los estilos CSS visibility o display — en otras palabras verifica si el alto y ancho físico del fundamento es mayor a cero. Sin embargo esta comprobación no funciona con los fundamentos tr en este caso jQuery comprueba si se está aplicando el estilo display y va a analizar al fundamento como oculto si posee asignado el valor none. Además los fundamentos que aún no fueron añadidos al DOM serán tratados como ocultos inclusive si tienen aplicados estilos indicando que deben ser visibles (En la sección Manipulación de este manual se explica como crear y agregar fundamentos al DOM).
Como referencia este es el pedazo de código que emplea jQuery para decidir cuando un fundamento es visible o no. Se incorporaron los comentarios para que quede más diáfano su entendimiento
jQuery.expr.filters.hidden = function( elem ) {
var width = elem.offsetWidth height = elem.offsetHeight
skip = elem.nodeName.toLowerCase() === tr
// ¿el fundamento posee alto 0 ancho 0 y no es un tr?
return width === 0 && height === 0 && !skip ?
// entonces debe estar oculto (hidden)
true
// pero si posee ancho y alto
// y no es un tr
width 0 && height 0 && !skip ?
// entonces debe estar visible
false
// si nos encontramos aquí es porque el fundamento posee ancho
// y alto pero además es un tr
// entonces se verifica el valor del estilo display
// aplicado a través de CSS
// para determinar si está oculto o no
jQuery.curCSS(elem display) === none
}
jQuery.expr.filters.visible = function( elem ) {
return !jQuery.expr.filters.hidden( elem )
}
Elección de Selectores
La elección de buenos selectores es un punto significativo cuando se quiere mejorar el rendimiento del código. Una pequeña especificidad — por ejemplo incluir el tipo de fundamento (como div) cuando se realiza una selección por el nombre de clase — puede ayudar bastante. Por eso es recomendable darle determinadas "pistas" a jQuery sobre en que espacio del documento puede descubrir lo que quiere seleccionar. Por otro lado demasiada especificidad puede ser perjudicial. Un selector como #miTabla thead tr th.especial es un sobrante lo mejor sería utilizar #miTabla th.especial.
jQuery proporciona muchos selectores basados en atributos que facultan hacer selecciones basadas en el contenido de los atributos utilizando simplificaciones de expresiones regulares.
// descubrir todos los a cuyo atributo rel terminan en thinger
$(a[rel$='thinger'])
Estos tipos de selectores pueden resultar útiles pero también ser muy lentos. Cuando sea probable es recomendable hacer la selección utilizando IDs nombres de clases y nombres de etiquetas.
Si quiere conocer más sobre este tema Paul Irish realizó una gran presentación sobre mejoras de rendimiento en JavaScript (en ingles) la cual posee algúnas diapositivas centradas en selectores.
- XML (Extensible Markup Language)
- WSDL (Web Service Description Language)
- UDDI (Universal Description Discovery and Integration)
- SOAP (Simple Object Access Protocol)
- AXIS (Apache Extensible Interaction System)
Este es un resumen muy breve y espero no tan corto en información acerca de servicios web.
Un servicio web es una interfaz de red accesible que ofrece funcionalidad y que está construida debajo tecnologías estándares de internet.
SOAP es un protocolo estándar para intercambio de mensajes entre dos objetos en distintos procesos. SOAP es XML o más bien una aplicación de la especificación de XML.
El envío de mensajes a través de XML es decir SOAP tiene dos aplicaciones vinculadas RPC y EDI. Remote Procedure Call (Llamada a procedimiento remoto) es la fundamento de la computación distribuida la manera en la que un proyecto hace una llamada en otro pasando argumentos y recibiendo valores. Electronic Document Interchange (Intercambio electrónico de datos) es la fundamento de transacciones de negocio automatizadas definiendo un manerato estándar e interpretación de documentos comerciales financieros y mensajes. SOAP para EDI también se conoce como "document-style". SOAP para RPC se conoce como "RPC-Style".
La especificación de SOAP no maneja descripción. La especificación estándar para hacer la descripción de un servicio web es WSDL. Usando WSDL un servicio web puede describir todo lo que hace como lo hace y la manera de cómo puede ser invocado por un consumidor.
Axis es una implementación SOAP de Apache. Es una implementación más compleja de servicios web diseñada para implementar procesos de forma sencilla.
Por eso es una práctica común utilizar el operador typeof cuando se trata de decidir el tipo de un valor específico.
Decidir el tipo en distintos variables
var myFunction = function() {
console.log('hello')
}
var myObject = {
foo 'bar'
}
var myArray = [ 'a' 'b' 'c' ]
var myString = 'hello'
var myNumber = 3
typeof myFunction // devuelve 'function'
typeof myObject // devuelve 'object'
typeof myArray // devuelve 'object' -- tenga cuidado
typeof myString // devuelve 'string'
typeof myNumber // devuelve 'number'
typeof null // devuelve 'object' -- tenga cuidado
if (myArray.push && myArray.slice && myArray.join) {
// probablemente sea un vector
// (este estilo es llamado en inglés duck typing)
}
if (Object.prototype.toString.call(myArray) === '[object Array]') {
// definitivamente es un vector
// esta es considerada la manera más robusta
// de decidir si un valor es un vector.
}
jQuery proporciona métodos para ayudar a decidir el tipo de un algun valor. Estos métodos serán vistos más adelante.
El método $.fn.attr actúa tanto como método establecedor como obtenedor. Además al idéntico que el método $.fn.css cuando se lo emplea como método establecedor puede aceptar un conjunto de palabra clave-valor o un objeto conteniendo más conjuntos.
Establecer atributos
$('a').attr('href' 'allMyHrefsAreTheSameNow.html')
$('a').attr({
'title' 'all titles are the same too'
'href' 'somethingNew.html'
})
En el ejemplo el objeto pasado como argumento está escrito en algúnas líneas. Como se explicó anteriormente los lugares en blanco no importan en JavaScript por lo cual es abierta de utilizarlos para realizar el código más legible. En ámbitos de producción se pueden utilizar dispositivos de minificación los cuales quitan los lugares en blanco (entre otras cosas) y comprimen el archivo final.
Conseguir atributos
$('a').attr('href') // devuelve el atributo href perteneciente
// al primer fundamento a del documento
Nota
Las propiedades CSS que incluyen como separador un guión del recurso en JavaScript deben ser transformadas a su estilo CamelCase. Por ejemplo cuando se la emplea como propiedad de un método el estilo CSS deberá ser manifestado como fontSize. Sin embargo esta norma no es aplicada cuando se pasa el nombre de la propiedad CSS al método $.fn.css — en este caso los dos formatos (en CamelCase o con el guión del recurso) funcionarán.
Conseguir propiedades CSS
$('h1').css('fontSize') // devuelve una cadena de caracteres como 19
$('h1').css('') // también funciona
Establecer propiedades CSS
$('h1').css('fontSize' '100') // constituye una propiedad individual CSS
$('h1').css({
'fontSize' '100'
'' 'red'
}) // constituye múltiples propiedades CSS
Notar que el estilo del argumento utilizado en la segunda línea del ejemplo — es un objeto que contiene múltiples propiedades. Esta es una manera común de pasar múltiples argumentos a una función y muchos métodos establecedores de la biblioteca aceptan objetos para fijar algúnas propiedades de una sola vez.
A dividir de la versión 1.6 de la biblioteca utilizando $.fn.css también es probable establecer valores relativos en las propiedades CSS de un fundamento algun
Establecer valores CSS relativos
$('h1').css({
'fontSize' '+=15' // suma 15 al dimensión original del fundamento
'Top' '+=20' // suma 20 al sobresaliente original del fundamento
})
3.4.1 Utilizar Clases para Aplicar Estilos CSS
Para conseguir valores de los estilos aplicados a un fundamento el método $.fn.css es muy útil sin embargo su provechosoización como método establecedor se debe eludir (ya que para aplicar estilos a un fundamento se puede realizar directamente desde CSS). En su espacio lo ideal es escribir normas CSS que se apliquen a clases que describan los distintos estados visuales de los fundamentos y despues cambiar la clase del fundamento para aplicar el estilo que se quiere presentar.
Laborar con clases
var $h1 = $('h1')
$h1.addClass('big')
$h1.removeClass('big')
$h1.toggleClass('big')
if ($h1.hasClass('big')) { ... }
Las clases también pueden ser útiles para guardar información del estado de un fundamento por ejemplo para indicar que un fundamento fue seleccionado.
3.4.2 Tamaños
jQuery proporciona una variedad de métodos para conseguir y adaptar valores de tamaños y posición de un fundamento.
El código mostrado en el ejemplo "Métodos básicos sobre Dimensiones" es solo un breve resumen de las funcionalidades relaciones a tamaños en jQuery para un completo detalle puede consultar //api.jquery.com/category/dimensions/.
Métodos básicos sobre Tamaños
$('h1').width('50') // constituye el ancho de todos los fundamentos H1
$('h1').width() // obtiene el ancho del primer fundamento H1
$('h1').height('50') // constituye el alto de todos los fundamentos H1
$('h1').height() // obtiene el alto del primer fundamento H1
$('h1').position() // devuelve un objeto conteniendo
// información sobre la posición
// del primer fundamento relativo al
// offset (posición) de su fundamento padre
Las funciones pueden ser creadas de algúnas maneras
Declaración de una función
function foo() { /* realizar algo */ }
Declaración de una función nombrada
var foo = function() { /* realizar algo */ }
Es preferible el método de función nombrada debido a determinadas profundas razones técnicas. Igualmente es posible descubrir a los dos métodos cuando se revise código JavaScript.
Utilización de Funciones
Una función simple
var greet = function(person greeting) {
var text = greeting + ' ' + person
console.log(text)
}
greet('Rebecca' 'Hello') // presenta en la consola 'Hello Rebecca'
Una función que devuelve un valor
var greet = function(person greeting) {
var text = greeting + ' ' + person
return text
}
console.log(greet('Rebecca''hello')) // la función devuelve 'Hello Rebecca'
// la cual se presenta en la consola
Una función que devuelve otra función
var greet = function(person greeting) {
var text = greeting + ' ' + person
return function() { console.log(text) }
}
var greeting = greet('Rebecca' 'Hello')
greeting() // se presenta en la consola 'Hello Rebecca'
Funciones Anónimas Autoejecutables
Un patrón común en JavaScript son las funciones anónimas autoejecutables. Este patrón consiste en crear una expresión de función e inmediatamente ejecutarla. El mismo es muy útil para casos en que no se quiere intervenir lugares de nombres generales debido a que ninguna variable declarada dentro de la función es visible desde fuera.
Función anónima autoejecutable
(function(){
var foo = 'Hello world'
})()
console.log(foo) // indefinido (undefined)
Funciones como Argumentos
En JavaScript las funciones son "ciudadanos de primera clase" — pueden ser asignadas a variables o pasadas a otras funciones como argumentos. En jQuery pasar funciones como argumentos es una práctica muy común.
Pasar una función anónima como un argumento
var myFn = function(fn) {
var result = fn()
console.log(result)
}
myFn(function() { return 'hello world' }) // presenta en la consola 'hello world'
Pasar una función nombrada como un argumento
var myFn = function(fn) {
var result = fn()
console.log(result)
}
var myOtherFn = function() {
return 'hello world'
}
myFn(myOtherFn) // presenta en la consola 'hello world'
* Se calcula la diferencia de días entre dos fechas.
* @param primerFecha que se va a calcular
* @param segundaFecha que se va a calcular
* @return número de días de diferencia entre fechas
*/
private BigDecimal calcularDiferenciaFechas(final Calendar primerFecha,
final Calendar segundaFecha) {
BigDecimal diferencia = BigDecimal.ZERO;
diferencia = new BigDecimal((primerFecha.getTimeInMillis()
- segundaFecha.getTimeInMillis()) / MILISEGUNDOS_DIAS);
return diferencia;
}
[Definición Cuando uno de los valores de un objeto es una función ésta es nombrada como un método del objeto.] De lo opuesto se los llama propiedades.
Curiosamente en JavaScript casi todo es un objeto — vectores funciones números inclusive cadenas — y todos poseen propiedades y métodos.
Creación de un "objeto literal"
var myObject = {
sayHello function() {
console.log('hello')
}
myName 'Rebecca'
}
myObject.sayHello() // se llama al método sayHello
// el cual presenta en la consola 'hello'
console.log(myObject.myName) // se llama a la propiedad myName
// la cual presenta en la consola 'Rebecca'
Nota
Notar que cuando se crean objetos literales el nombre de la propiedad puede ser cualquier identificador JavaScript una cadena de caracteres (encerrada entre comillas) o un número
var myObject = {
validIdentifier 123
'some string' 456
99999 789
}
Operadores lógicos AND y OR
var foo = 1
var cantina = 0
var baz = 2
foo || cantina // devuelve 1 el cual es verdadero (true)
cantina || foo // devuelve 1 el cual es verdadero (true)
foo && cantina // devuelve 0 el cual es falso (false)
foo && baz // devuelve 2 el cual es verdadero (true)
baz && foo // devuelve 1 el cual es verdadero (true)
El operador || (OR lógico) devuelve el valor del primer operando si éste es verdadero caso opuesto devuelve el segundo operando. Si ambos operandos son falsos devuelve falso (false). El operador && (AND lógico) devuelve el valor del primer operando si éste es falso caso opuesto devuelve el segundo operando. Cuando ambos valores son verdaderos devuelve verdadero (true) sino devuelve falso.
Puede consultar la sección Fundamentos Verdaderos y Falsos para más detalles sobre que valores se evalúan como true y cuales se evalúan como false.
Nota
Puede que a veces note que algunos desarrolladores emplean esta lógica en flujos de control en espacio de utilizar la declaración if. Por ejemplo
// hacer algo con foo si foo es verdadero
foo && doSomething(foo)
// establecer cantina idéntico a baz si baz es verdadero
// caso opuesto establecer a cantina idéntico al
// valor de createBar()
var cantina = baz || createBar()
Este estilo de declaración es muy elegante y conciso pero puede ser difícil para leer (sobretodo para principiantes). Por eso se explícita para reconocerlo cuando este leyendo código. Sin embargo su utilización no es recomendable a menos que esté cómodo con el concepto y su comportamiento.
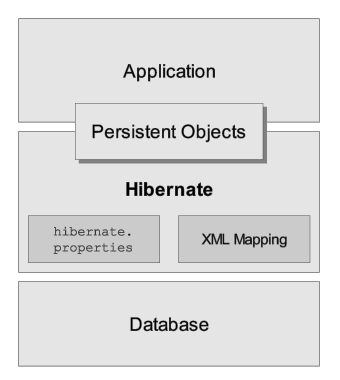
El principal meta de Spring Framework es el establecerse en una opción sencilla y fácil ante EJB. La simplificación del desarrollo de aplicaciones y de sus respectivas pruebas (testing) es una de las claves del éxito de Spring. Este Framework se sustenta en dos características básicas en su núcleo Inversion de Control (Inversion of Control IoC) y la Programación Enfocada a Aspectos (Aspect-orient programming) [11].
Normalmente los objetos obtienen las referencias de otros objetos requeridos por si mismos (tal como en EJB 2.0 los beans obtienen los recursos necesarios usando JNDI). La inversión de control faculta inyectar las dependencias en un bean al momento de su creación usando un manejador externo. El bean sólo requiere definir la propiedad requerida en su código así como el método de establecimiento (set() method). La fuente primaria de la inyección de dependencias es un archivo de configuración en formato XML. Por ejemplo productService requiere hacer cierta operación sobre customerService la referencia de customerService debe ser inyectada en la propiedad customer de com.article.ProductService en la próximo figura se presenta un ejemplo de cómo se mapearía esta configuración en el respectivo archivo XML
La Programación Enfocada a Aspectos (Aspect-Orient Programming AOP) faculta implementar la mayoría de los servicios comunes (como empleo de transacciones seguridad logging etc.) que pueden ser aplicados en múltiples componentes. En el caso del uso de AOP no se necesita ningún conocimiento acerca de cómo han sido enmascarados (wrapped2) los servicios. AOP es usada en Spring [8] para
Proveer servicios de aplicación (enterprise services) declarativos. Ejemplo declarar el empleo de transacciones
Permitir a los usuarios la facilidad de implementar sus propios aspectos personalizados
Spring provee un número de servicios adicionales que son basados en IoC y AOP. Estos servicios deben ser comparados con sus equivalentes en EJB para poder tener un buen criterio de evaluación.
Una declaración Switch
switch (foo) {
case 'bar'
alert('el valor es bar')
break
case 'baz'
alert('el valor es baz')
break
default
alert('de manera predeterminada se ejecutará este código')
break
}
Las declaraciones switch son escaso utilizadas en JavaScript debido a que el mismo comportamiento es probable obtenerlo formando un objeto el cual posee más potencial ya que es probable reutilizarlo usarlo para hacer pruebas etc. Por ejemplo
var stuffToDo = {
'bar' function() {
alert('el valor es bar')
}
'baz' function() {
alert('el valor es baz')
}
'default' function() {
alert('de manera predeterminada se ejecutará este código')
}
}
if (stuffToDo[foo]) {
stuffToDo[foo]()
} else {
stuffToDo['default']()
}
Más adelante se abarcará el concepto de objetos.
Un vector simple
var myArray = [ 'hello' 'world' ]
Alcanzar a los ítems del vector a través de su índice
var myArray = [ 'hello' 'world' 'foo' 'bar' ]
console.log(myArray[3]) // presenta en la consola 'bar'
Conseguir la porción de ítems del vector
var myArray = [ 'hello' 'world' ]
console.log(myArray.length) // presenta en la consola 2
Cambiar el valor de un ítem de un vector
var myArray = [ 'hello' 'world' ]
myArray[1] = 'changed'
Como se presenta en el ejemplo "Cambiar el valor de un ítem de un vector" es probable cambiar el valor de un ítem de un vector sin embargo por lo común no es aconsejable.
Agregar fundamentos a un vector
var myArray = [ 'hello' 'world' ]
myArray.push('new')
Laborar con vectores
var myArray = [ 'h' 'e' 'l' 'l' 'o' ]
var myString = myArray.join('') // 'hello'
var mySplit = myString.split('') // [ 'h' 'e' 'l' 'l' 'o' ]
Entradas populares
-
Casos de Uso (Use Case) Introducción El diagrama de casos de uso representa la forma en como un Cliente (Actor) opera con el sistem...
-
La destrucción de objetos en Java a.) La destrucción de los objetos Cuando un objeto no va a ser empleado, el lugar de memoria de ...
-
Una de las objetivos de la arquitectura EJB es la de poder escribir de forma fácil aplicaciones de negocio orientadas a objetos y distribuid...
-
RDBMS Dialecto DB2 org.hibernate.dialect.DB2Dialect DB2 AS/400 org.hibernate.dialect.DB2400Dialect DB2 OS390 org.hiber...
-
En mi trabajo hemos arrastrado un problema de de rendimiento del servidor de aplicaciones Apache-Tomcat, El que básicamente consiste en qu...
-
Hibernate provee algúnas formas de ejecutar un mismo Query HQL devolviendo los frutos de diferentes formas. La interfaz que se emplea para l...
-
/** * Se calcula la diferencia de días entre dos fechas. * @param primerFecha que se va a calcular * @param segundaFecha que se ...
-
la composición en Java Otro tipo de relacion muy habitual en los diseños de los proyectos es la composicion. Los objetos suelen estar...
-
Limitaciones en la herencia en Java Todos los campos y métodos de una clase son siempre accesibles para el código de la misma clase. ...
Categories
- actores (1)
- android (1)
- Apache Tomcat (1)
- ArtMor Games (1)
- calcularDiferenciaFechas (1)
- calendar (1)
- caso de uso (1)
- clonacion en java (1)
- clonar (1)
- Control de excepciones (1)
- diagramas (1)
- diferencia (1)
- ejemplo (1)
- elementos (1)
- entretenimiento (1)
- errores (1)
- Errores comunes en Java (1)
- excepciones (1)
- facebook (1)
- fecha (1)
- flash (180)
- flash player (180)
- Formatear una fecha (1)
- games (1)
- herencia en java (1)
- in java (180)
- ios (1)
- java (4)
- java developer software (180)
- java development (180)
- java java (180)
- java mail (1)
- java software developer (180)
- java web development (180)
- juegos (1)
- JVM (1)
- NullPointerException (1)
- object (1)
- para que sirve (1)
- SimpleDateFormat (1)
- software developer java (180)
- String (1)
- sun (180)
- Throwable (1)
- tipos (1)
- tls (1)
- Tuning (1)
- use case (1)
Artículos
-
►
2014
(225)
- ► septiembre (22)
-
▼
2013
(169)
- ► septiembre (5)
-
▼
febrero
(20)
- Operaciones con números en javascript
- Operadores básicos en javascript
- Optimización de acceso a base de datos con spring
- Optimización y uso de logs con spring
- Palabras reservadas en javascript
- Practicas recomendadas en java hibernate
- Recuperación por lotes con java hibernate
- Rendimiento de colecciones en java hibernate
- Selección de elementos javascript jQuery
- Servicios web (web services) en java
- Tipos de variables en javascript jQuery
- Uso de atributos javascript Jquery
- Uso de estilos con javascript jQuery
- Uso de funciones en javascript
- Calcula la diferencia de días entre dos fechas
- Uso de objetos en javascript
- Uso de operadores lógicos en javascript
- Uso de spring framework en java
- Uso de switch en javascript
- Uso de vectores en javascript
Seguidores
-
Conozcamos Costa Rica. Limón - Hola mi gente hermosa, de viaje por Costa Rica no puedes dejar de visitar una de las provincias más bellas y paradisíacas de Costa Rica, por supuesto te h...Hace 7 años
-
Chistes y humor de Nicolas Maduro, regresamos con fuerza. - Nicolas Maduro, el hombre más inteligente de Venezuela: Un avión se va a estrellar, a bordo: Nicolás Maduro, el Papa y un niño colombiano… ¡Y sólo dos p...Hace 8 años
-
Soğuk Güneş - Soğuk Güneş Bölüm 1 Özlemek ile hasret arasında kocaman bir fark vardır aslında. Hasret özlemin bir kaç beden büyüğüdür. Hasret acıtır, hasret kanatır....Hace 9 años
-
Especial del humor, ¡Comunicación! Blog de Víctor Solano - Este Est post es de agradecimiento a Nicolás Martínez, editor de Diarionocturno.com (la ?mejor página colombiana de humor?, según la revista Semana ), qui...Hace 11 años
-